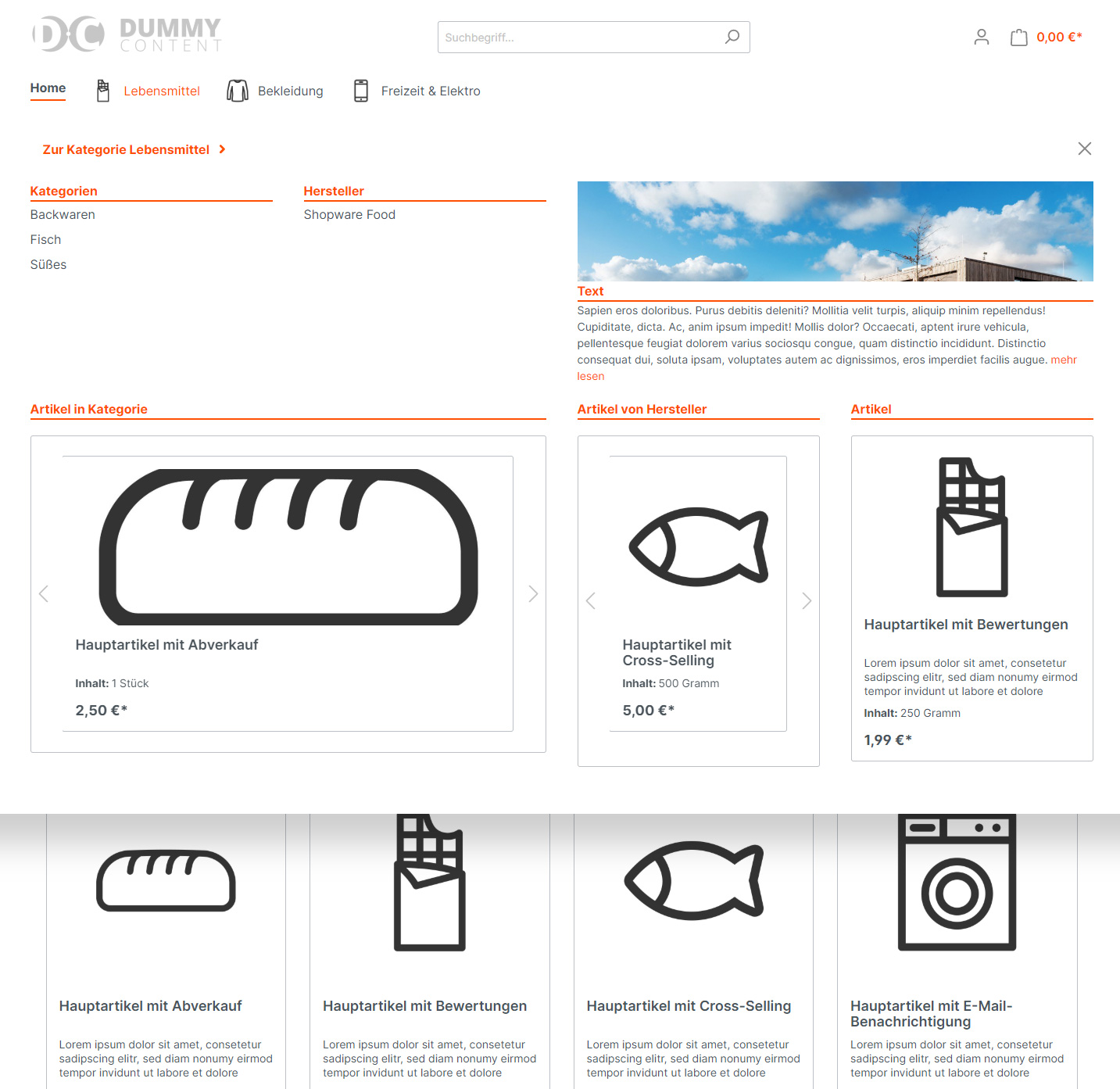
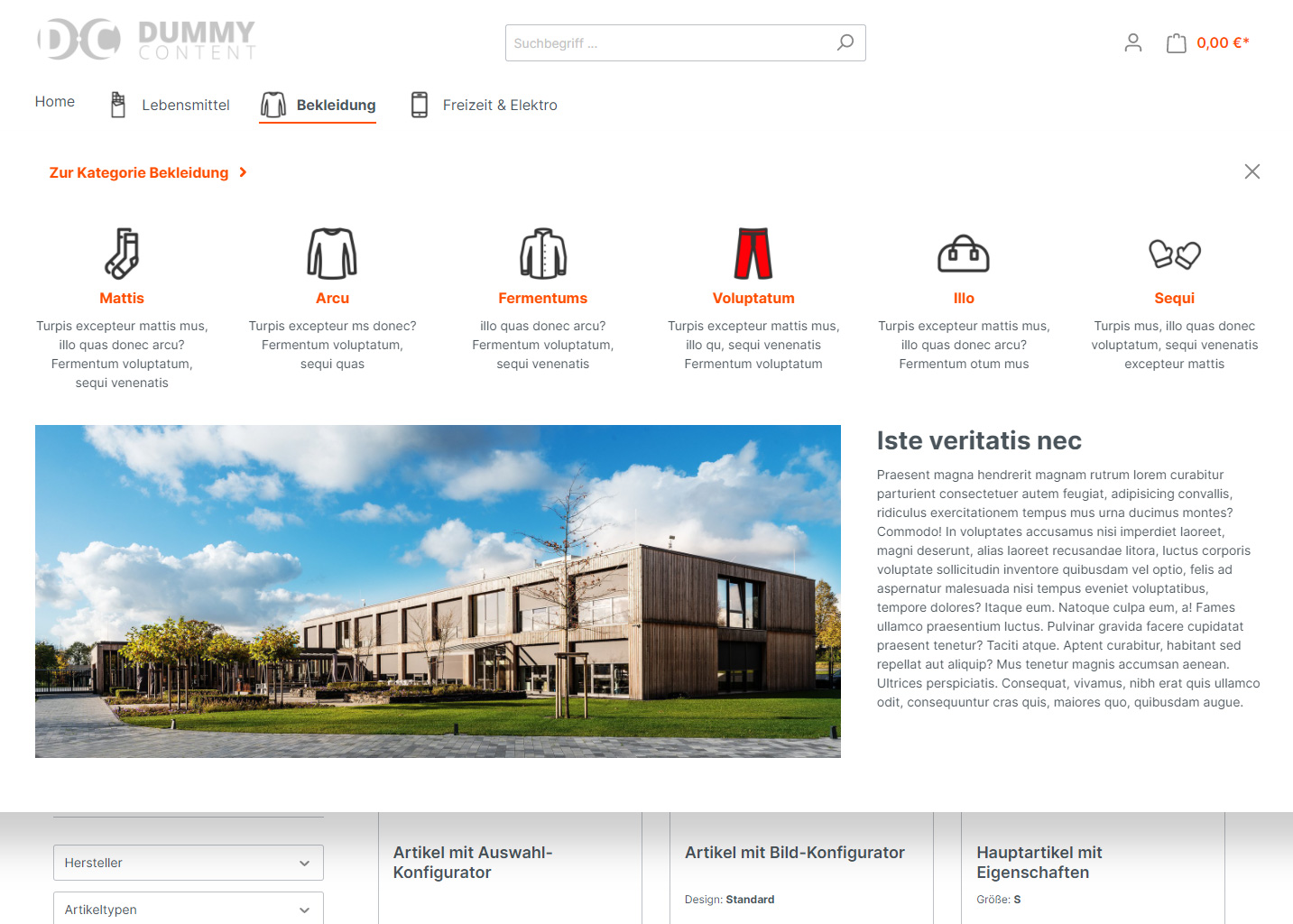
Das flexible Multimedia-Menü für Shopware 6
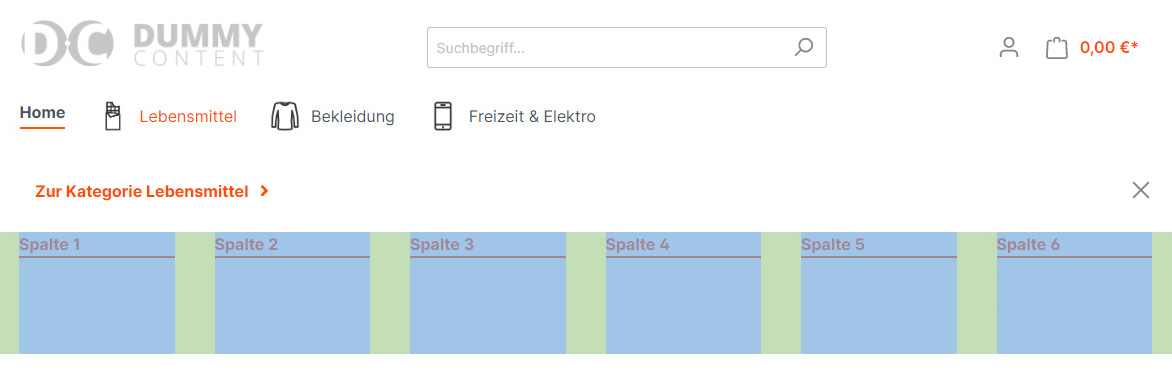
Das Multimedia-Menü erweitert das Shopware-Menü mit flexibel konfigurierbaren Inhalten. Das Menü kann für Hauptkategorie frei eingestellt werden. Dabei können Sie die Anzahl der Spalten je Reihe definieren und jedem Element in der Reihe eine Spaltenbreite zuweisen.


Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins: Installation eines Plugin
Menü anlegen
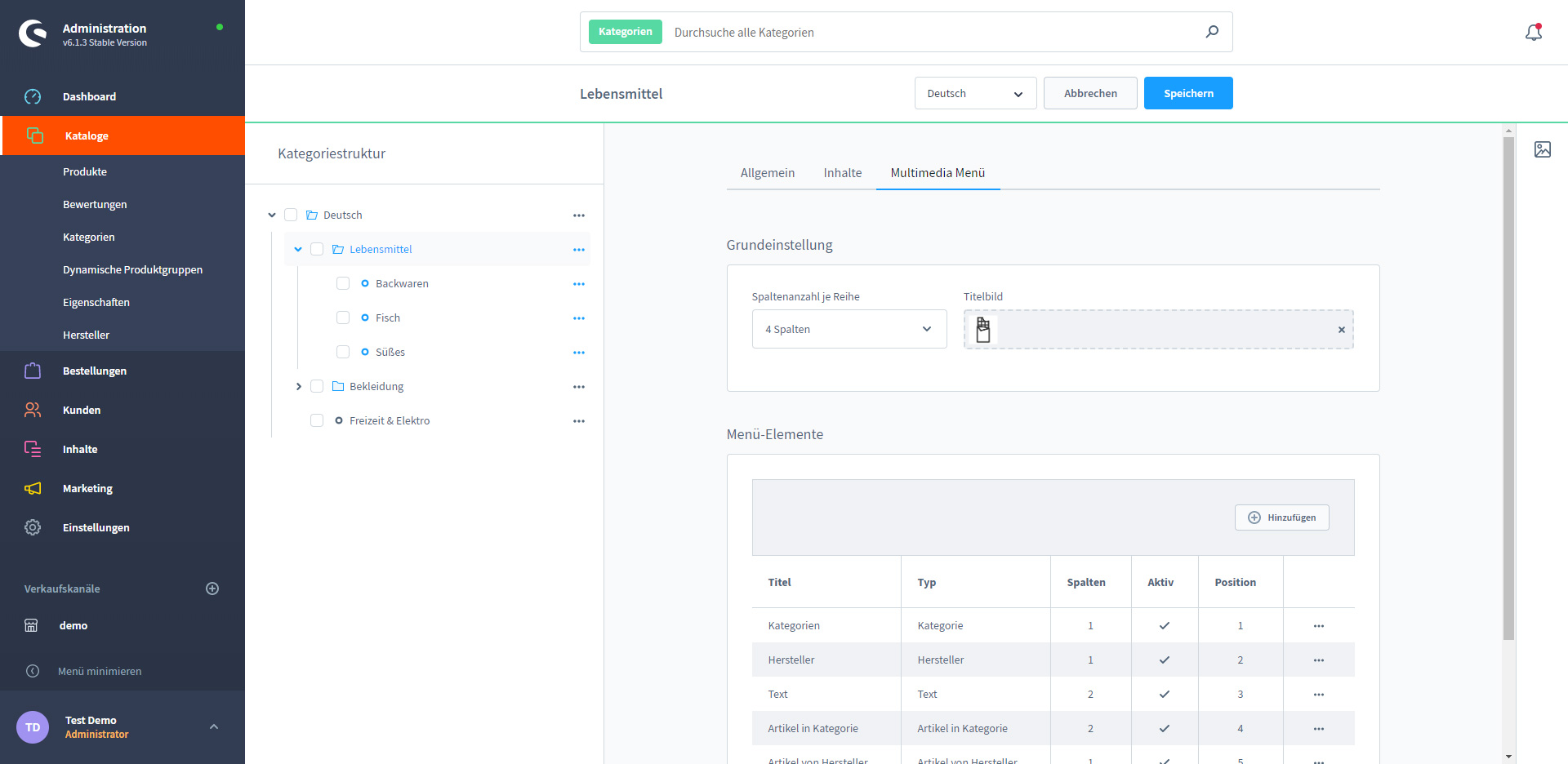
Sie legen Ihre Kategorien wie gewohnt an. Dabei finden Sie einen weiteren Reiter "Multimedia Menü", in dem Sie die Grundeinstellung und Menü-Elemente verwalten.

Grundeinstellung
In der Grundeinstellung stehen Ihnen folgende Einstellung zur Verfügung:
- Spaltenanzahl je Reihe
- Titelbild (optional)
Spaltenanzahl je Reihe
Bei dieser Einstellung stellen Sie das Raster (Spalten) ein:
- 2 Spalten
- 4 Spalten
- 6 Spalten
- 12 Spalten
Die Spalten-Einteilung richtet sich an das Twitter Bootstrap und hilft beim Responsive Design. Sie stellen hier die Anzahl der Menü-Elemente je Reihe ein.
Titelbild
Optional können Sie dem Hauptmenüpunkt ein Bild zuweisen, das in der Menüleiste angezeigt werden soll.

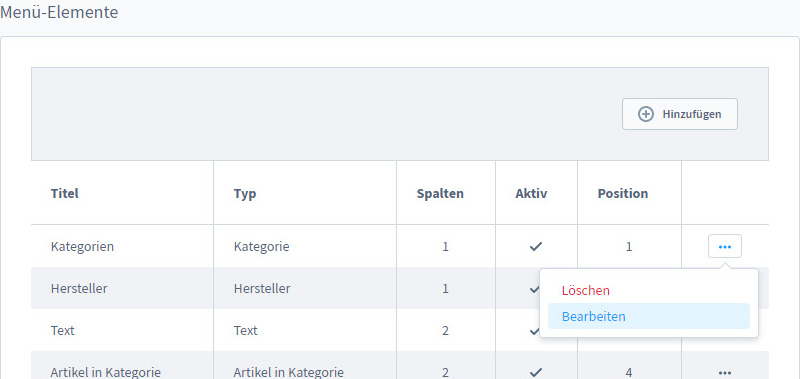
Menü-Elemente
Die Menü-Elemente sind Inhalte die Sie einbinden und darstellen wollen. In der Liste erhalten Sie eine Übersicht bereits angelegter Elemente. Sie können neue Elemente hinzufügen oder bearbeiten.

Menü-Element bearbeiten
Wenn Sie ein Element hinzufügen oder bearbeiten, dann öffnet sich ein Formular in den Sie folgende Einstellungen vornehmen können:
- Grundeinstellung
- Konfiguration
- Verlinkung
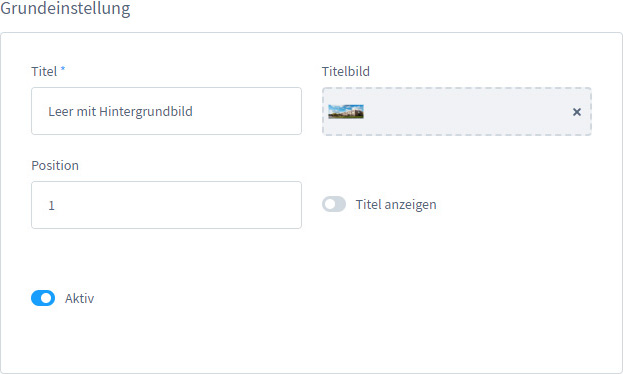
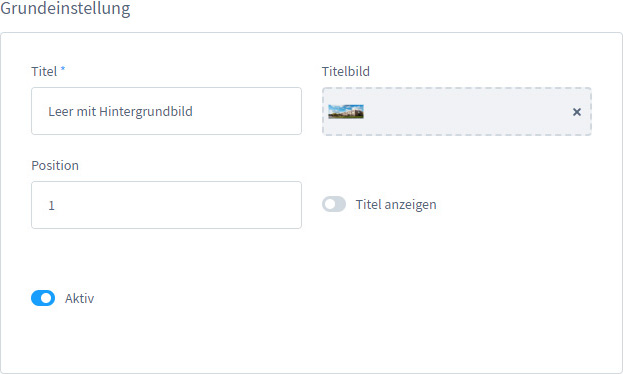
Grundeinstellung eines Menü-Element
In der Grundeinstellung der Elemente können Sie folgende Einstellungen vornehmen:
- Titel
Überschrift eines Elements - Titelbild
Optional ein Bild zum Titel oder Bilddarstellung bei Element-Typ "Leer" - Position
Reihenfolge der Elemente - Titel anzeigen
Überschrift eines Elements anzeigen - Aktiv
Element aktivieren

Verhaltensweisen und Inhalt eines Menü-Element konfigurieren
In der Konfiguration der Elemente werden die Verhaltensweisen und Inhalt eingestellt:
- Typ
Verhaltensweisen eines Elements - Spalten
Breite eines Elements, das abhängig von der Grundeinstellung "Spaltenanzahl je Reihe" ist - Inhalte
Werte/Inhalte (Kategorie, Artikel, Hersteller oder Text) die Sie einen Typ zuweisen.

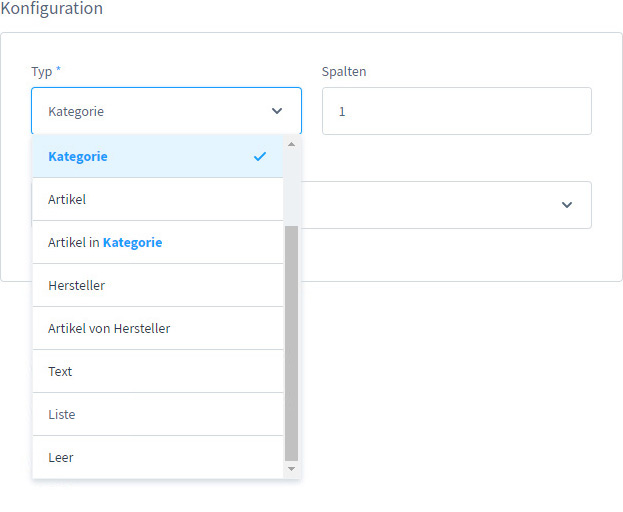
Typ eines Menü-Element
Als Verhaltensweisen eines Elements steht Ihnen diese Typen zur Verfügung:
- Kategorie
Auflistung von Subkategorien der in „Verknüpfung“ gewählten Kategorie. Die Reihenfolge entspricht der eingestellten Kategorie-Sortierung. Als Inhalt wählen Sie die Kategorie aus deren Subkategorien Sie auflisten möchten. - Artikel
Anzeige eines ausgewählten Artikels. Als Inhalt wählen Sie ein Artikel im Drop-Down Menü (mit Suche) aus. - Artikel in Kategorie
Anzeige der Artikel aus einer gewählten Kategorie. Als Inhalt wählen Sie die Kategorie aus deren Artikel Sie als Artikel-Slider anzeigen möchten. - Hersteller
Zeigt eine Liste der Hersteller einer Kategorie an. Der Link führt dabei ein Filterung nach Hersteller in der Listenansicht aus. Als Inhalt wählen Sie die Kategorie aus deren Hersteller Sie auflisten möchten. - Artikel von Hersteller
Angezeigt werden die Artikel eines Herstellers in einem Artikel-Slider. Als Inhalt wählen Sie den Hersteller aus, dessen Artikel Sie anzeigen möchten. - Text
Freies Textfeld für eigenen Inhalt. - Liste
Aufzählung individueller Informationen. Dabei können Titel, Verlinkung, Text, Bild, Aktiv, Position und Spalten vergeben werden um die eine Liste zu gestalten. - Leer
Gestaltungselement um z.B. Bilder anzuzeigen oder angrenzende Spalten zu verschieben.

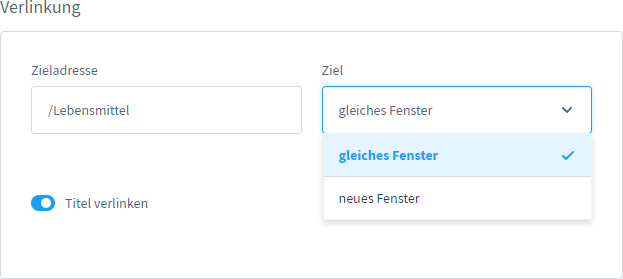
Verlinkung des Menü-Elements
Wahlweise können Sie die Titel oder Elemente vom Typ "Leer" verlinken:
- Zieladresse
Frei wählbare URL-Adresse - Ziel
Die Zieladresse im gleiches oder neues Fenster öffnen - Titel verlinken
Die Verlinkung aktivieren Sie, wenn die Verlinkung dem Titel zuweisen