Shopware 6 Formulare mit Google reCAPTCHA - Basis-Plugin
Dieses Plugin bietet Ihnen ein Kontaktformular, das vom Standard Kontaktformular ableitet. Es wurde in das neue Kontaktformular das Google reCAPTCHA hinzugefügt und Sie können das Eingabefeld "Telefon" als Pflichtfeld ein- ausstellen. Zusatzlich werden die folgenden Formulare geschützt:
- Register
- Anmelden
- Passwort vergessen
Hinweis:
Ab der Version 1.1.0 des Plugins können Sie eigene Formulare hinzufügen und mit Google reCAPTCHA sichern. Mehr dazu finden Sie hier: Shopware 6 Formulare mit Google reCAPTCHA schützen
Installation
Sie können das Plugin hier über den Shopware Community Store erwerben. Das Plugin wird wie ein ganz gewöhnliches Plugin installiert. Sollten Sie zum ersten Mal ein Plugin installieren, finden Sie unter dem folgenden Link eine Anleitung zur Installation von Plugins: Installation eines Plugin
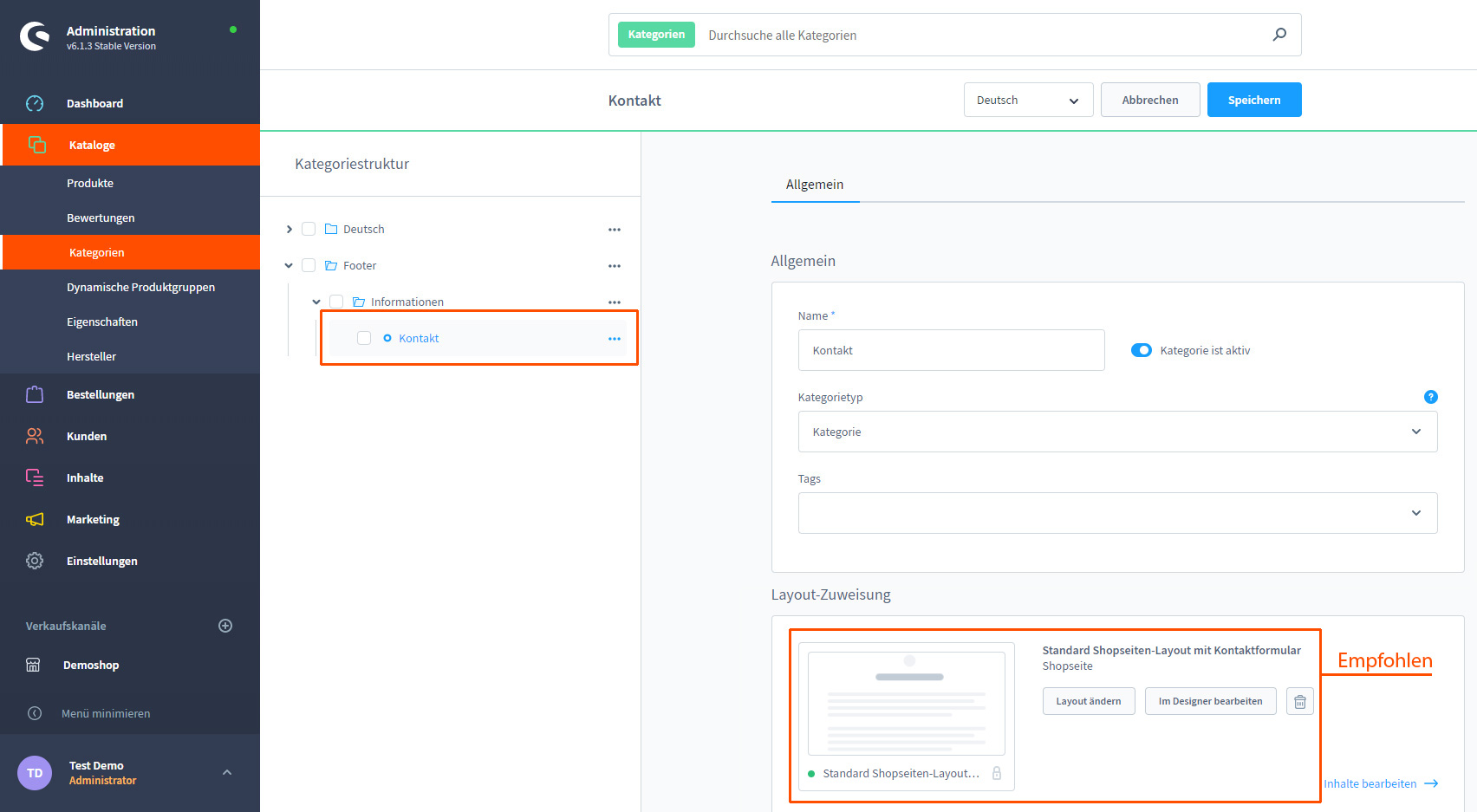
Kategorie anlegen
Damit das Plugin auch ein Kontaktformular anzeigen kann, muss als erstes eine Kategorie (Navigationspunkt) angelegt werden. Ihnen steht es frei wo die Kategorie in Ihrem Theme dargestellt wird. In diesem Beispiel wurde unter Footer / Informationen der Navigationspunkt "Kontakt" hinzugefügt. Diese Kategorie weisen wir später der Plugin Einstellungen "Kategorie für das Kontaktformular" zu, wenn Sie das Kontaktformular des Plugins nutzen möchten. Alternativ weisen Sie der Kategorie eine Erlebniswelt mit einem Formular zu (empfohlen).

Wie Sie Kategorien anlegen und verwalten, können Sie in der Shopware 6 Dokumentation nachlesen.
Plugin Einstellungen
Die Grundkonfiguration des Plugins nehmen Sie im Plugin-Manager vor.

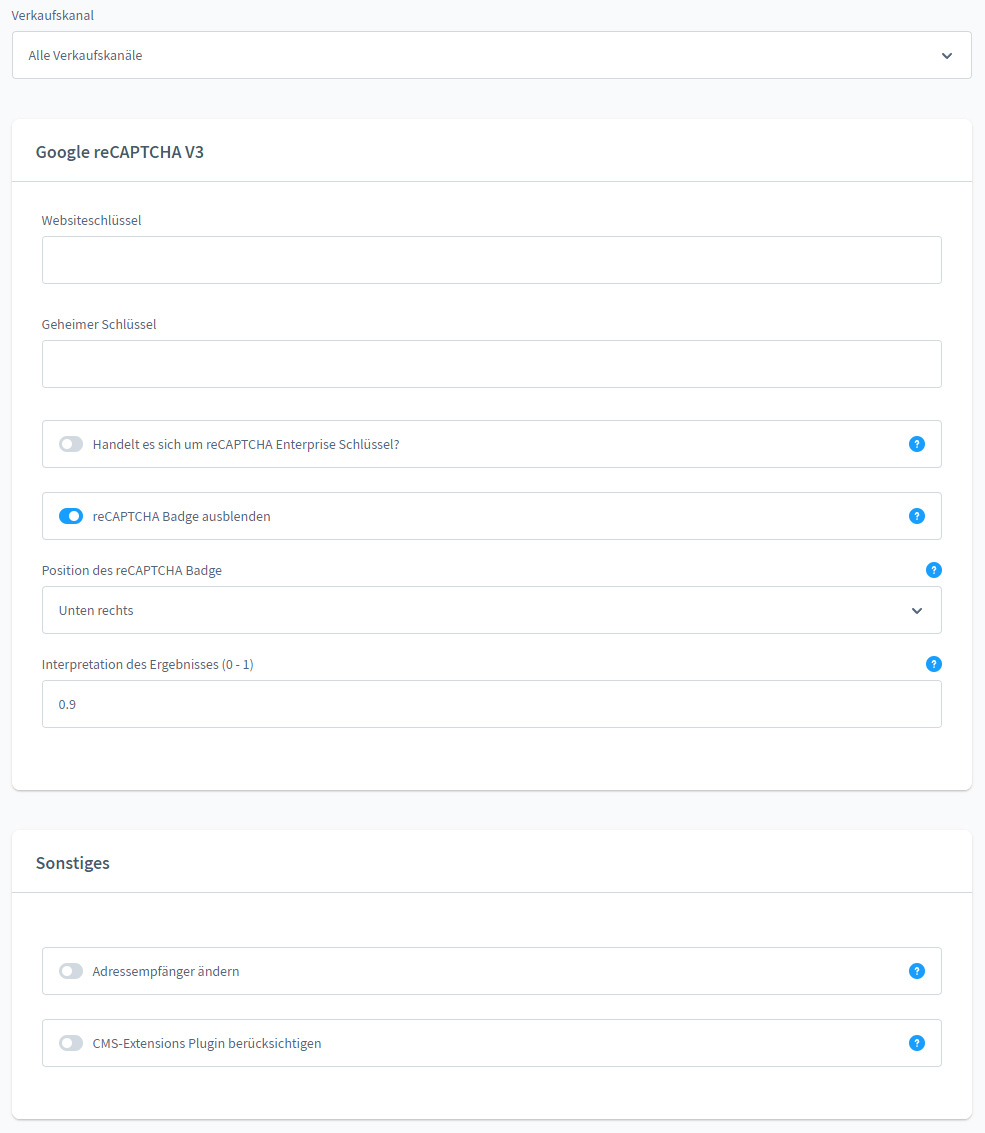
Google reCAPTCHA V3
Für das Google reCAPTCHA benötigen Sie einen Websiteschlüssel und einen geheimen Schlüssel. Das reCAPTCHA wird nur angezeigt, wenn die benötigte Konfiguration ausgefüllt sind. Die benötigten Daten können Sie hier erstellen.
In die Felder "Websiteschlüssel" und "Geheimer Schlüssel" tragen Sie die nötigen Daten ein die Sie von der Google reCAPTCHA Administration erhalten haben.
Sollten Sie Google reCAPTCHA Enterprise verwenden, dann teilen Sie dem Plugin mit, dass es sich bei den Zugangsdaten um Google reCAPTCHA Enterprise Schlüssel handelt. Google reCAPTCHA Enterprise können Sie hier einrichten.
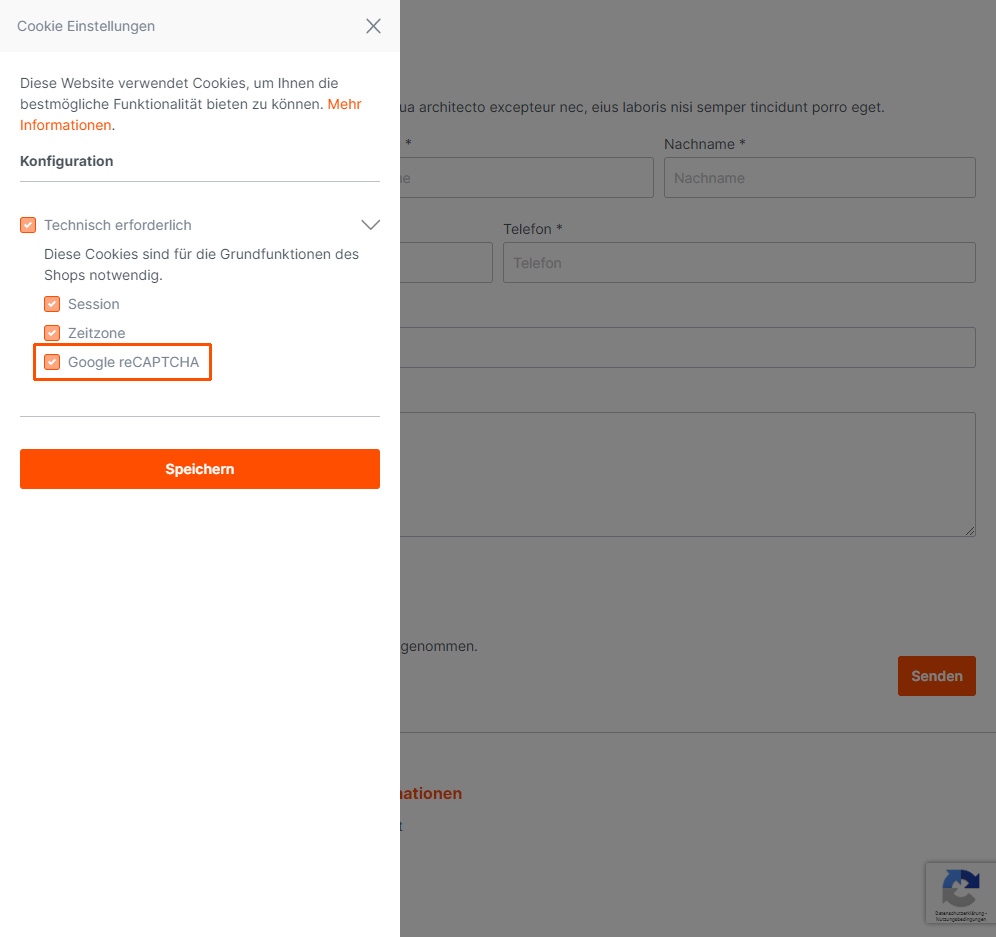
reCAPTCHA Badge ausblenden
Wenn Sie den reCAPTCHA Badge verstecken, dann werden keine Google Fonts geladen. Allerdings muss man eine entsprechende Anmerkung unterbringen.
Position des reCAPTCHA Badge
Sie können das reCAPTCHA Badge auch noch positionieren. Dazu haben Sie folgende Möglichkeiten:
- Unten rechts (Standard)
- Unten links
- Inline (Eigene Positionierung per CSS)
Hinweise bei der Position "Unten links"
Leider kommt es bei dieser Position zur Fehlerhaften Darstellung, wenn die Sprache des Shops nicht englisch ist! Das Plugin hat hier keinen Einfluss auf das Innere des Badges.

Adressempfänger ändern
Wenn Sie als Shopbetreiber die E-Mail des Kontaktformulars erhalten, dann ist der Absender immer Ihre eigene E-Mail Adresse. Das bedeutet. dass Sie sich selber antworten, wenn Sie auf "Antworten" klicken. Durch eine Pluginkonfiguration, können Sie den Adressempfänger aus dem Kontaktformular verwenden (Standard aus). Das spart Ihnen etwas Arbeit und Ärger.
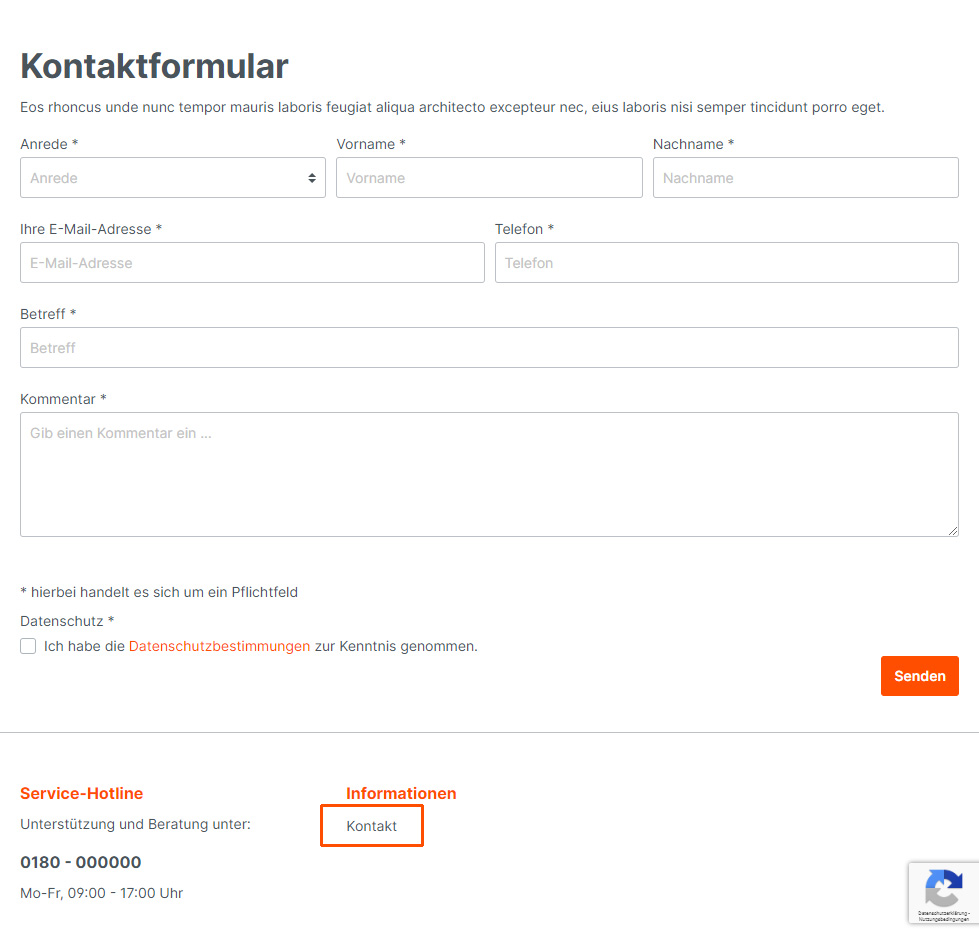
Das Kontaktformular
Wurden alle Einstellung vorgenommen, dann wird Ihnen das Formular des Plugins in der Kategorieseite angezeigt.

Häufige Probleme und wie Sie behoben werden
Es kommt häufig vor, dass scheinbar alles eingerichtet ist und dennoch es zu Probleme kommt.
Das reCAPTCHA Icon zeigt den Fehler "Fehlerhinweis für Inhaber der Website: Ungültige Domain für Websiteschlüssel"
Das bedeutet, das ...
- die reCAPTCHA-Schlüssel falsch sind
- die reCAPTCHA-Schlüssel nicht für die Domain freigegeben wurde
- die reCAPTCHA-Schlüssel nicht vom Typ V3 sind
- die reCAPTCHA-Schlüssel für die falsche Domain in der Pluginkonfiguration eingetragen wurde
Vergewissern Sie sich, dass Sie die richtigen Schlüssel für die richtige Domain in der Pluginkonfiguration eintragen.
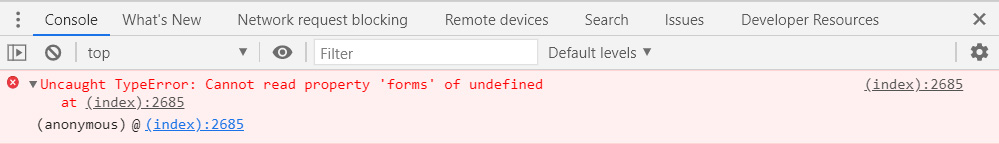
Es wird ein JavaScript Fehler ausgegeben "Cannot read property 'forms' of undefined"
Kontrollieren Sie ob es zu JavaScript Fehler kommt. Das machen Sie mit der Console in den DevTools Ihres Browser (z.B. Chrome F12)

Dieser Fehler lässt vermuten, dass Sie ein angepasstes Theme verwenden. Es fehlt im Head der JavaScript Teil:
window.gbmedFormsOptions = {
...
forms: [],
...
};Stellen Sie bitte sicher, dass folgende Datei in Ihrem Theme eingebunden wird:
custom/plugins/GbmedForm/src/Resources/views/storefront/layout/meta.html.twigDie Formulare funktionieren seit kurzen nicht mehr obwohl nichts geändert wurde
Diese Phänomen wird mir seit kurzen herangetragen und es wurde auch eine Lösung gefunden. Sie müssen nur eine neue Webseite bei Google reCAPTCHA einrichten und alle Domains aus der alten Webseite in die neue Webseite übertragen. Bitte denken Sie daran aus der alten Webseite die Domains zu entfernen. Durch die neue Webseite erhalten Sie natürlich neuen Zugangsdaten (Websiteschlüssel und Geheimen Schlüssel), die Sie in das Plugin eintragen. Danach sollte alles wieder laufen wie gewohnt.
Ich vermute, dass durch die Umstellung auf Google reCAPTCHA Enterprise, die bereits eingerichteten Webseiten nicht mehr Ordnungsgemäß laufen. Sie haben die Möglichkeit auf Google reCAPTCHA Enterprise umzustellen. Das Plugin ist mit den Zugangsdaten von Google reCAPTCHA Enterprise lauffähig.